 |
Formatage de tableaux |
|
|
|
| | |
Ce n'est que depuis CSS 2.0 que les tableaux sont traités à part et qu'ils disposent de leurs propres propriétés CSS. Cependant, il y a aussi une quantité de propriétés de CSS 1.0, qui peuvent être utilisées sur les tableaux, colonnes et rangées. Sur les éléments HTML comme table, tr, colgroup, col, thead, tbody, tfoot, th et td, les formatages suivants peuvent être employés:
![]() Formatage de police
Formatage de police
![]() Alignement et contrôle de paragraphe
Alignement et contrôle de paragraphe
![]() Espaces intérieurs
Espaces intérieurs
![]() Bordures
Bordures
![]() Couleurs et images d'arrière-plan
Couleurs et images d'arrière-plan
Avant tout pour les bordures, les propriétés CSS habituelles ne suffisent pas à elles seules pour satisfaire aux exigences du quadrillage d'un tableau. C'est pourquoi CSS 2.0 offre la possibilité de distinguer deux types de bordure. Par ce biais, il peut être communiqué au navigateur comment il doit traiter les bordures extérieures de deux cellules mitoyennes d'un tableau.
Pour les mentions concernant la largeur et la hauteur de colonnes ou de rangées de tableau les propriétés CSS ![]() width et
width et ![]() height sont certes appropriées, pourtant il est quelquefois vraiment souhaitable, que des mentions de largeur et de hauteur soient traitées dans chaque cas même s'il a lieu en priorité sur le contenu des cellules. Cette mention est maintenant réglable pour les tableaux avec CSS 2.0.
height sont certes appropriées, pourtant il est quelquefois vraiment souhaitable, que des mentions de largeur et de hauteur soient traitées dans chaque cas même s'il a lieu en priorité sur le contenu des cellules. Cette mention est maintenant réglable pour les tableaux avec CSS 2.0.
D'autres propriétés spécifiques aux tableaux régissent des mentions qui sont également possibles en HTML sous la forme d'attributs. Les attributs correspondants sont pourtant classés "en cours d'abandon" en HTML 4.0, à savoir non-désirés à l'avenir. À la place, les propriétés CSS décrites ici doivent être employées.
Également importante en relation avec des tableaux, la propriété CSS décrite à un autre endroit et apparue avec CSS 2.0 ![]() display. Grâce à elle, il est possible d'appliquer des propriétés de tableaux à d'autres éléments que des tableaux. Cela peut certes paraître singulier pour HTML mais CSS est aussi un langage de style possible pour la représentation de données XML. Et étant donné qu'il n'existe aucune possibilité en XML de marquer un élément avec des propriétés sémantiques comme "cellule de tableau" ou bien "rangée de tableau", cela doit être pris en charge par le langage de style qui affiche ces données.
display. Grâce à elle, il est possible d'appliquer des propriétés de tableaux à d'autres éléments que des tableaux. Cela peut certes paraître singulier pour HTML mais CSS est aussi un langage de style possible pour la représentation de données XML. Et étant donné qu'il n'existe aucune possibilité en XML de marquer un élément avec des propriétés sémantiques comme "cellule de tableau" ou bien "rangée de tableau", cela doit être pris en charge par le langage de style qui affiche ces données.
|
|
Vous pouvez définir un titre de tableau pour des tableaux en HTML avec l'élément HTML caption. Avec la mention de feuille de style décrite ici vous pouvez fixer la position du titre.
<html><head><title>caption-side</title> </head><body bgcolor="FFFFFF" text="#000000"> <table border="1"> <caption style="caption-side:bottom">Associations</caption> <tr> <th>France</th><th>Belgique</th><th>Suisse</th> </tr><tr> <td>quatre-vingts</td><td>octante</td><td>huitante</td> </tr><tr> <td>Serpillière</td><td>Wassingue</td><td>Panosse</td> </tr></table> </body></html> |
Avec caption-side: vous pouvez spécifier la position du titre du tableau. Les mentons suivantes sont permises:
top = en haut du tableau.
bottom = sous le tableau.
left = sous le tableau aligné à gauche.
right = sous le tableau aligné à droite.
Cette propriété n'est pas encore interprétée par l'Explorer Internet dans sa version 5.x.
|
|
Avec cette possibilité vous pouvez déterminer comment le navigateur doit interpréter les mentions de largeur du tableau et des colonnes, que vous avez mentionnées avec la propriété CSS ![]() width. Ceci a l'avantage d'accélérer l'affichage de grands tableaux, étant donné que le navigateur n'est plus obligé de lire d'abord le contenu de tout le tableau pour en déduire la largeur effective du tableau.
width. Ceci a l'avantage d'accélérer l'affichage de grands tableaux, étant donné que le navigateur n'est plus obligé de lire d'abord le contenu de tout le tableau pour en déduire la largeur effective du tableau.
<html><head><title>table-layout</title> </head><body bgcolor="FFFFFF" text="#000000"> <table border="1" style="table-layout:fixed"> <colgroup span="3" style=""></colgroup> <tr> <td style="width:100px">123456789012345678901234567890123456789012345678901234567890</td> <td style="width:200px">123456789012345678901234567890123456789012345678901234567890</td> <td style="width:300px">123456789012345678901234567890123456789012345678901234567890</td> </tr> </table> </body></html> |
Avec table-layout:vous influencez l'affichage du tableau pour les mentions de largeur. Les mentions suivantes sont permises:
fixed = Les mentions de largeur priment sur le contenu des cellules.
auto = Le contenu des cellules prime sur les mentions de largeur (par défaut).
Netscape 6.x interprète bien cette propriété tout en ayant des problèmes sur la représentation. Une affectation width à l'élément table l'amenait à massacrer l'affichage et il ignorait l'exemple ci-dessus avec l'affectation width à différentes cellules pour fixer ainsi la largeur du tableau.
|
|
Avec cette propriété, vous pouvez déterminer si les différentes bordures de cellules de tableau doivent coïncider ou non.
<html><head><title>border-collapse</title> </head><body bgcolor="FFFFFF" text="#000000"> <table border="0"><tr> <th colspan="3">Réglage normal</th> </tr><tr> <td style="border:medium solid blue">maison</td> <td style="border:medium dashed blue">auto</td> <td style="border:medium dotted blue">bateau</td> </tr></table> <table border="0" style="border-collapse:collapse"><tr> <th colspan="3">Réglage spécial (collapse)</th> </tr><tr> <td style="border:medium solid blue">maison</td> <td style="border:medium dashed blue">auto</td> <td style="border:medium dotted blue">bateau</td> </tr></table> </body></html> |
Avec border-collapse: vous influencez la façon de réagir des bordures distinctes de cellules mitoyennes de tableau. Les mentions suivantes sont permises:
separate = les différentes bordures de cellules de tableau ne coïncident pas.
collapse = les différentes bordures de cellules de tableau coïncident.
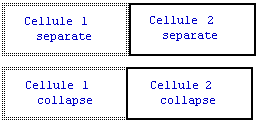
Avec la mention collapse peuvent survenir des conflits entre les formatages de bordure de différentes cellules. Les bordures, qui doivent avoir priorité dans tous les cas et chevaucher la bordure limite des deux cellules mitoyennes doivent à cet effet recevoir la mention CSS border-style:hidden. Les bordures qui dans tous les cas doivent céder la priorité et être chevauchées par la bordure limite commune de la cellule voisine doivent recevoir la mention CSS border-style:none. Si aucune des cellules n'a reçu la mention border-style:hidden mais que l'une d'entre elles a reçu la mention border-style:none, La mention de largeur (border-width) de la bordure décide, quel formatage a priorité pour la bordure commune. Les bordures les plus larges ont alors priorité. Au cas où même la mention de largeur ne résout pas le conflit, étant donné que les mentions de largeur sont identiques, alors c'est le type de bordure qui décide dans l'ordre suivant (border-style:): double, solid, dashed, dotted, ridge, outset, groove, inset.
L'illustration suivante explique le rapport:

Netscape 6.(1) n'interprète pas encore cette mention.
|
|
Avec cette propriété vous fixez l'espace entre les bordures dans un tableau avec quadrillage.
<html><head><title>border-spacing</title>
<style>
td { border:thin solid blue; }
</style>
</head><body bgcolor="FFFFFF" text="#000000">
<table style="border:thin solid red; border-spacing:10px">
<tr>
<td>Maison</td>
<td>Auto</td>
<td>Bateau</td>
</tr></table>
</body></html>
|
Avec border-spacing: vous pouvez fixer pour un élément table l'espace séparant les bordures de cellules les unes des autres. Une ![]() mention numérique est permise.
mention numérique est permise.
L'Explorer Internet 5.x n'interprète pas encore cette mention.
|
|
Avec cette propriété vous pouvez fixer si des cellules vides de tableau avec quadrillage doivent recevoir une bordure ou non.
<html><head><title>empty-cells</title>
<style>
td { border:1px solid black; }
</style>
</head><body bgcolor="FFFFFF" text="#000000">
<h2>Tableau 1</h2>
<table style="border:1px solid black; empty-cells:show"><tr>
<td>contenu</td><td>contenu</td><td></td>
</tr></table>
<h2>Tableau 2</h2>
<table style="border:1px solid black; empty-cells:hide"><tr>
<td>contenu</td><td>contenu</td><td></td>
</tr></table>
</body></html>
|
Avec empty-cells: vous fixez si les bordures de cellules vides doivent être affichées ou non. Les mentions suivantes sont permises:
show = Les bordures de cellule des cellules vides sont affichées.
collapse = L'affichage des bordures de cellule de cellules vides est empêché (réglage par défaut).
L'Explorer Internet 5.x n'interprète pas encore cette mention.
|
|
Quand un tableau HTML n'est pas affiché à l'écran ni imprimé mais lu par une voix ou un système de sortie vocale (par exemple pour des non-voyants), le problème se pose qu'un espace en deux dimensions doit être lu dans le temps en une dimension. Avec la mention décrite ici vous pouvez décider pour ce cas si le contenu des cellules d'entête doit être reproduit pour chacune des cellules de données ou si le contenu des cellules d'entête ne doit être lu qu'une seule fois.
<table border="1"> <tr> <th style="speak-header-cell:always">cellule d'entÍte 1</th> <th style="speak-header-cell:once">cellule d'entÍte 2</th> </tr> <tr> <td>cellule de données 1</td> <td>cellule de données 2</td> </tr> <tr> <td>cellule de données 3</td> <td>cellule de données 4</td> </tr> </table> |
Avec speak-header-cell: vous pouvez spécifier comment le contenu des cellules d'entête doit être reproduit. L'exemple ci-dessus fait en sorte que la cellule d'entête 1 soit répétée avant chacune des cellules de données 1 et 3, tandis que la cellule d'entête 2 n'est sortie qu'une fois. Les mentions suivantes sont possibles:
always = répéter le contenu de la cellule d'entête avant chacune de ses cellules de données.
once = reproduire une seule fois le contenu de la cellule d'entête (réglage normal).
|
| |
© 2001 Stefan Münz / © 2003 Traduction ![]() Serge François, 13405@free.fr
Serge François, 13405@free.fr![]() selfhtml@fr.selfhtml.org
selfhtml@fr.selfhtml.org